
Блоки в документах
Категория реферата: Рефераты по информатике, программированию
Теги реферата: питание реферат, сочинение евгений онегин
Добавил(а) на сайт: Лихачёв.
Предыдущая страница реферата | 1 2 3 4 5 6 7 8 9 10 11 | Следующая страница реферата

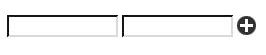
Рис. 5 Простая форма входа для клиентов
Для полного счастья осталось написать стили на поля формы. Я знаю, что высота картинки ровно 19 пикселей, поэтому задам высоту полей тоже 19 пикселей. Стиль получится несложным:
INPUT.input {border: 1px solid #666; height: 19px}
Надо бы еще назвать поля, чтобы пользователь знал, куда что вводить. Иногда название поля пишут прямо в самом поле. Для этого можно использовать атрибут value. Кроме того, нам надо задать класс input для обоих полей, так что HTML-код формы немного модифицируется:
<table cellpadding="0" cellspacing="0">
<form>
<tr>
<td><input type="text" name="login" size="14" class="input" value="логин"></td>
<td><input type="password" name="pass" size="14" class="input" value="пароль"></td>
<td><input type="image" src="i/go.gif" alt="Войти"></td>
</tr>
</form>
</table>
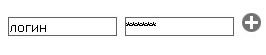
А выглядеть форма будет так, как показано на рис. 6

Рис. 6 Вид формы после написания стилей
Некоторые могут возразить, что использовать таблицу для верстки такой простой формы совершенно необязательно. Давайте попробуем сделать как можно проще и посмотрим, что из этого выйдет. Если убрать, таблицу, то код станет очень простым:
<form>
<input type="text" name="login" size="14" class="input" value="логин">
<input type="password" name="pass" size="14" class="input" value="пароль">
<input type="image" src="i/go.gif" alt="Войти">
</form>
Он будет отображаться браузером так, как показано на рис. 7.

Рекомендуем скачать другие рефераты по теме: оформление доклада титульный лист, банк рефератов бесплатно.
Предыдущая страница реферата | 1 2 3 4 5 6 7 8 9 10 11 | Следующая страница реферата