
Блоки в документах
Категория реферата: Рефераты по информатике, программированию
Теги реферата: питание реферат, сочинение евгений онегин
Добавил(а) на сайт: Лихачёв.
Предыдущая страница реферата | 7 8 9 10 11 12 13 14 15 16 17 | Следующая страница реферата
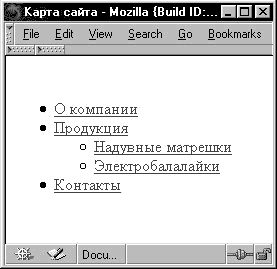
Конечно, если у сайта всего пять разделов, то карта сайта и не нужна вовсе, но в данном случае нет смысла приводить полную карту сайта из сотни разделов. Без стилей такая карта смотрится достаточно тривиально, как видно на рис. 18

Рис. 18 Карта очень маленького сайта без дополнительного оформления
Давайте сделаем карту более эстетичной. Для начала надо задать шрифт для элементов UL:
UL {font: 11px/1.6 Verdana}
Для того, чтобы различать карту сайта и обычные списки в тексте, надо присвоить ей уникальный идентификатор, то есть id. Например, назовем нашу карту sitemap. Зададим цвет ссылок в карте. Конечно же, будем использовать контекстный селектор:
UL#sitemap A {color: #666}
Теперь можно заняться маркерами. По умолчанию у списка первого уровня маркерами являются закрашенные кружочки, а у списка второго уровня – незакрашенные, что видно на рис. 18. Давайте для элементов списка первого уровня в карте сайта зададим в качестве маркера квадратик, а для элементов списка второго уровня нарисуем свою картинку, например, маленькую стрелочку.
Для задания типа маркера есть свойство list-style-type. Его и применим:
UL#sitemap {color: #666; list-style-type: square}
Для задания изображения в качестве маркера существует свойство list-style-image. Нам надо задать его только для списков, вложенных в список с id=”sitemap”, так что будем использовать контекстный селектор:
UL#sitemap UL {list-style-image: url(i/marker.gif)}
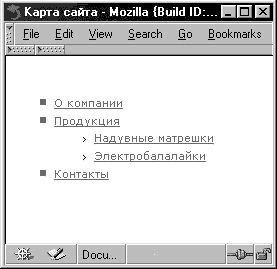
После таких нехитрых стилей карта сайта, показанная на рис. 19, станет значительно более привлекательной.

Рис. 19 Карта сайта после написания нескольких стилей
На этом обсуждение навигационных блоков закончим. У нас впереди еще много интересного и полезного, в частности информационные блоки и текстовые элементы.
Текстовые элементы
Бывает, что дизайн сайта достаточно неплохой, но текст оформлен совершенно небрежно. Зачастую, оформления текста просто нет, хотя в дизайне сайта он иногда играет не менее важную роль, чем графика.
Печально, что с завидным постоянством оформление текста должны брать на себя верстальщики, потому что многие дизайнеры считают это занятие малозначительным и простым. Как вы понимаете, не все так просто, как кажется многим дизайнерам.
Возникает вопрос, что же делать несчастным верстальщикам? Во-первых, можно тактично намекнуть дизайнеру, что неплохо бы немного поработать над оформлением текста. Если дизайнер высокомерно машет рукой, углубляясь в Adobe Photoshop 7, остается два варианта: оставить все как есть или попробовать оформить текст самостоятельно. Я всегда выбираю второй вариант, но прекрасно понимаю, что далеко не любой верстальщик сможет хорошо оформить текст, поэтому вам советовать не буду. Кроме того, я не буду учить здесь дизайну, потому что вряд ли смогу, но некоторые примеры оформления текста привести полезно, хотя бы с точки зрения их реализации с помощью HTML-кода.
Простой текст
Простой текст оформлять легче всего. Максимум, что можно сделать – это задать параметры шрифта и межстрочное расстояние. Мой любимый шрифт для простого текста – это Verdana. И обычно я устанавливают размер шрифта 12 пикселей. Так что в тех таблицах стилей, которые пишу я, очень часто можно встретить вот такую строку:
P,TD,UL,LI {font: 12px Verdana}
Часто слегка увеличенное межстрочное расстояние улучшаем восприятие текста, наполняет его воздухом. Стандартное расстояние составляет 120% от высоты шрифта, но можно увеличивать до 140-160%. Однако для таблиц увеличивать межстрочное расстояние нецелесообразно, так что еще чаще в моих таблицах стилей встречаются вот такие объявления:
P,UL,LI {font: 12px/1.4 Verdana}
TD {font: 12px Verdana}
Любые другие способы оформления простого текста обычно совершенно лишние и вредные.
Рекомендуем скачать другие рефераты по теме: оформление доклада титульный лист, банк рефератов бесплатно.
Предыдущая страница реферата | 7 8 9 10 11 12 13 14 15 16 17 | Следующая страница реферата