
Блоки в документах
Категория реферата: Рефераты по информатике, программированию
Теги реферата: питание реферат, сочинение евгений онегин
Добавил(а) на сайт: Лихачёв.
Предыдущая страница реферата | 7 8 9 10 11 12 13 14 15 16 17 | Следующая страница реферата
Похоже, я зашел в тупик. Что же делать? Первый вариант, не обращать внимания, что в Opera нижнее поле на несколько пикселей больше. На самом деле, в большинстве случаев ничего страшного в этом нет. Конечно, если стиль более сложный и критичный, то так поступать нельзя. В крайнем случае можно все же разделить разные таблицы стилей для разных браузеров с помощью специального скрипта, который будет отличать браузеры и динамически подключать необходимую таблицу стилей.
Вот такие проблемы возникают, когда пытаешься реализовать очень простой, на первый взгляд, стиль для заголовков. Что поделать, такова жизнь…
Таблицы
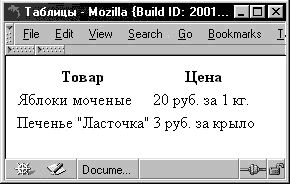
Оформлению таблиц можно посвятить отдельную главу, но мы ограничимся несколькими страницами. Например, у нас есть простая таблица, показанная на рис. 24

Рис. 24 Очень простая таблица без стилей
Кода пока приводить не буду, потому что он совершенно обычный. Разве что заголовок таблицы сделан с помощью элементов <th>, а не <td>, что совершенно правильно. Сейчас на таблицу не написано ни одного стиля, так что начнем пробовать на ней разные варианты оформления.
Сначала зададим шрифт:
TH, TD {font: 12px Verdana}
Смотрим результат в браузере и обнаруживаем, что заголовки не выводятся полужирным. Стиль по умолчанию мы переписали, так что надо явно задать для заголовков полужирный шрифт. Для этого придется разделить объявления:
TH {font: bold 12px Verdana}
TD {font: 12px Verdana}
В самой таблице слегка увеличим отступы в ячейках, прописав cellpadding=”4”. Сейчас можно браться за оформление. Одно из самых распространенных – задание фона для ячеек. Действительно, обычно получается неплохо. Мы зададим для обычных ячеек светло-серый фон, а для заголовка чуть темнее, чтобы явно его выделить. Как задается фон вы знаете:
TH {background: #DDD; font: bold 12px Verdana}
TD {background: #EEE; font: 12px Verdana}
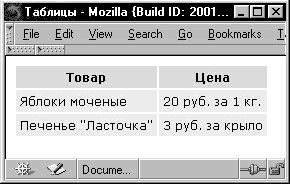
Результат показан на рис. 25

Рис. 25 Таблица с фоном для ячеек
Как видите, действительно неплохо смотрится. Давайте попробуем другие виды оформления. Еще можно отделять строки таблицы линиями.
При таком способе оформления обычно обнуляют расстояние между ячейками, потому что иначе линия будет прерывистой, что некрасиво. При это устанавливают достаточно большие отступы, мы установим cellpadding=”6”. Линия реализуется с помощью рамки. Мы установим рамку для нижней части блока, который представляет собой ячейку. Кроме того, для заголовка зададим фон:
TH {background: #DDD; border-bottom: 1px solid #666; font: bold 12px Verdana}
TD {border-bottom: 1px solid #666; font: 12px Verdana}
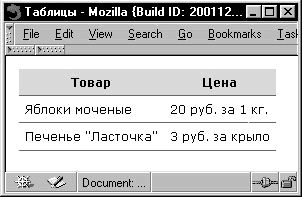
Результат будет довольно симпатичный, он показан на рис. 26

Рис. 26 Таблица с линиями между строками
Фантазия дизайнеров безгранична, поэтому приходится верстать самые разнообразные таблицы с фоновыми изображениями, рисунками в заголовке и т.д. Для нас важен принцип написания стилей для таблиц, а его мы уже освоили.
Рекомендуем скачать другие рефераты по теме: оформление доклада титульный лист, банк рефератов бесплатно.
Предыдущая страница реферата | 7 8 9 10 11 12 13 14 15 16 17 | Следующая страница реферата